
Canva’s Responsive Website Builder
Canva’s website builder is one of the most recent features to be released as part of their Visual Worksuite of tools. This fantastic, no-code, drag-and-drop website builder is built right into the Canva app and can be used to create a single-page, responsive website that can be published live, directly to the web for free using a.canva domain name or your own custom domain name.
What Differentiates Canva’s Website Builder From Competitors’ Key Features?
Even though Canva is one of the more straightforward website builder options, it does have some outstanding (and unnoticed) features that set it apart from any other site builder alternatives I’ve seen.
Low Learning Curve
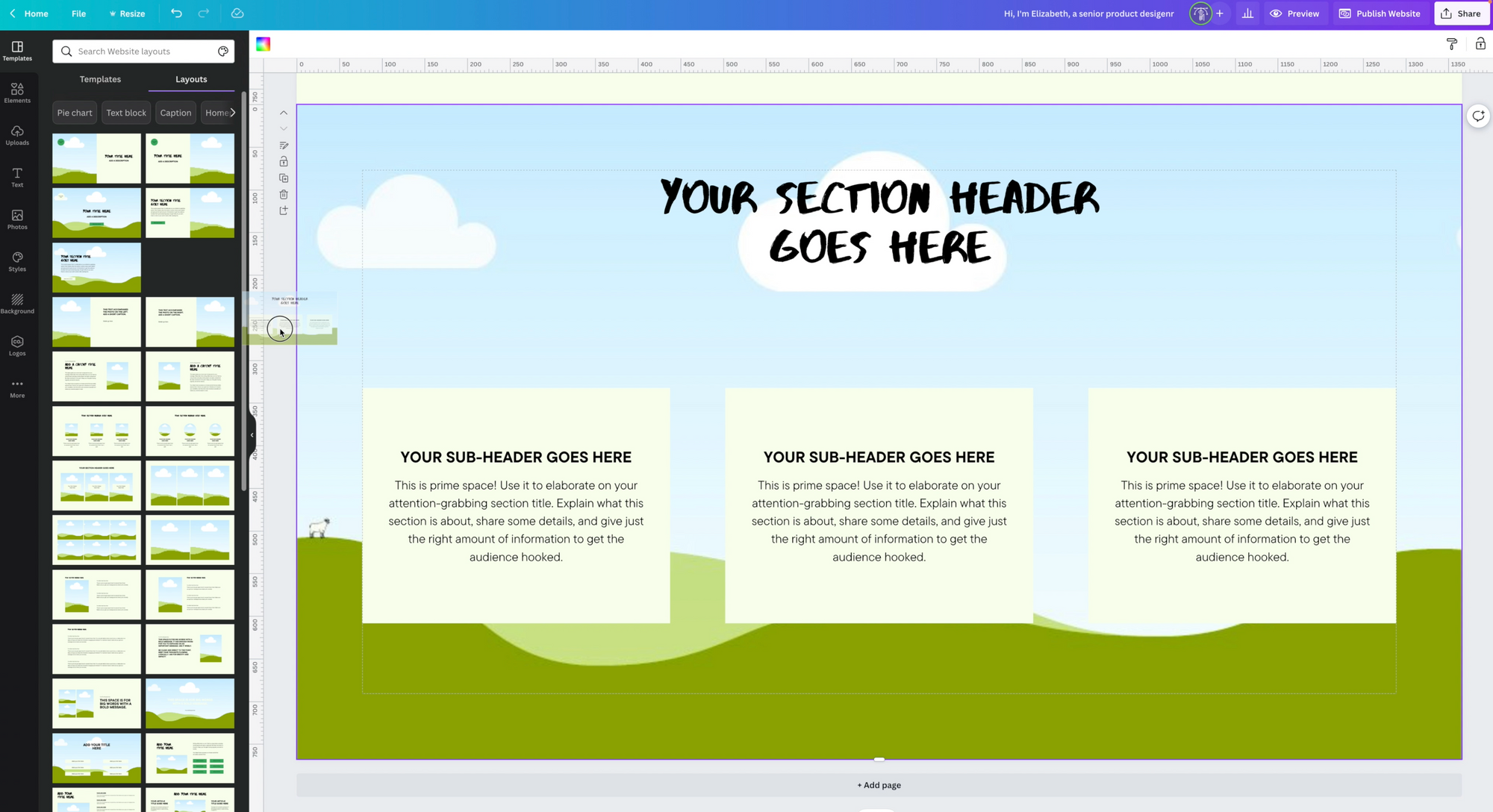
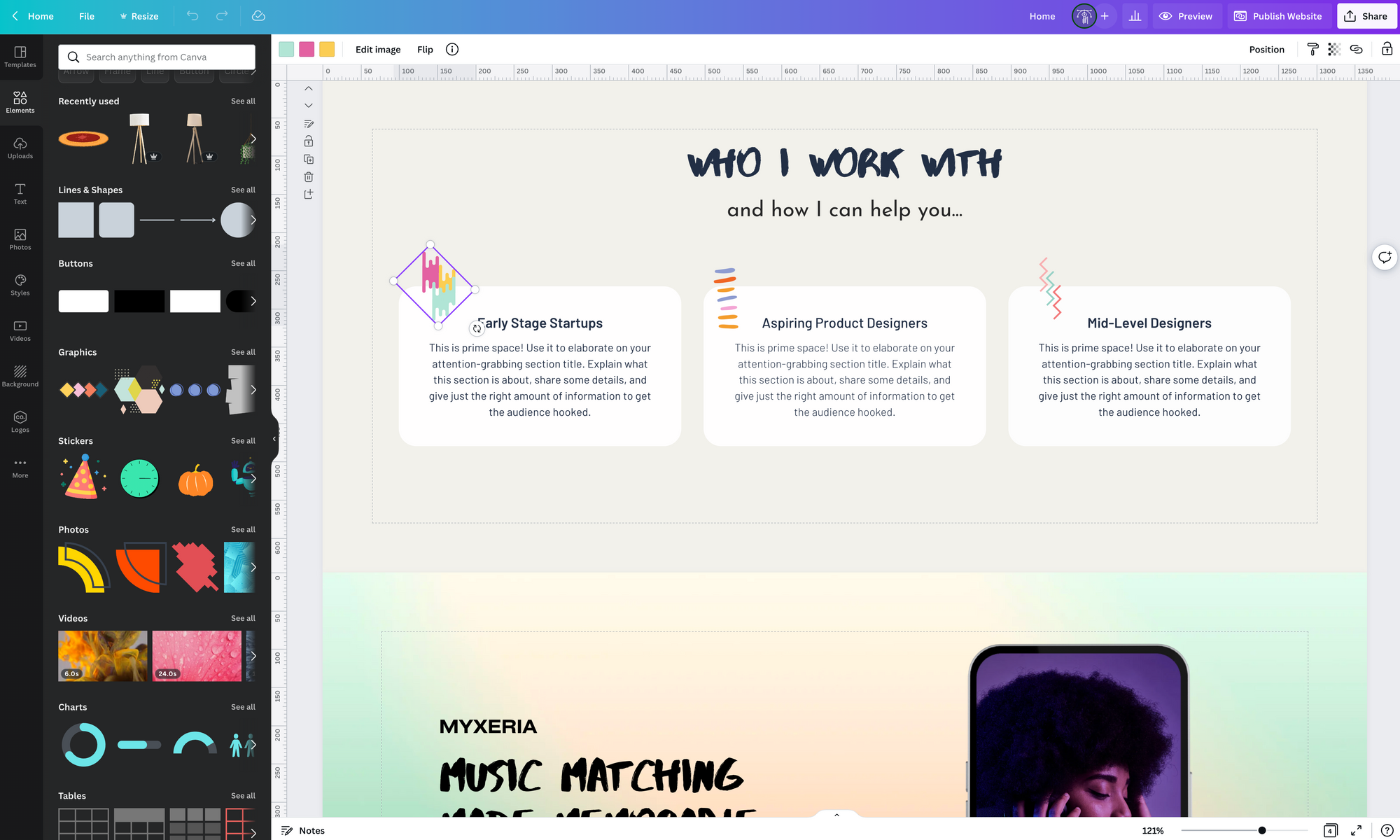
There is essentially no entry barrier and a very short learning curve due to its straightforward functionality and user-friendly layout. Finding what you need is simple in the interface’s primary areas, and anyone who has used Microsoft Word will be familiar with the structure of the document/text editor.

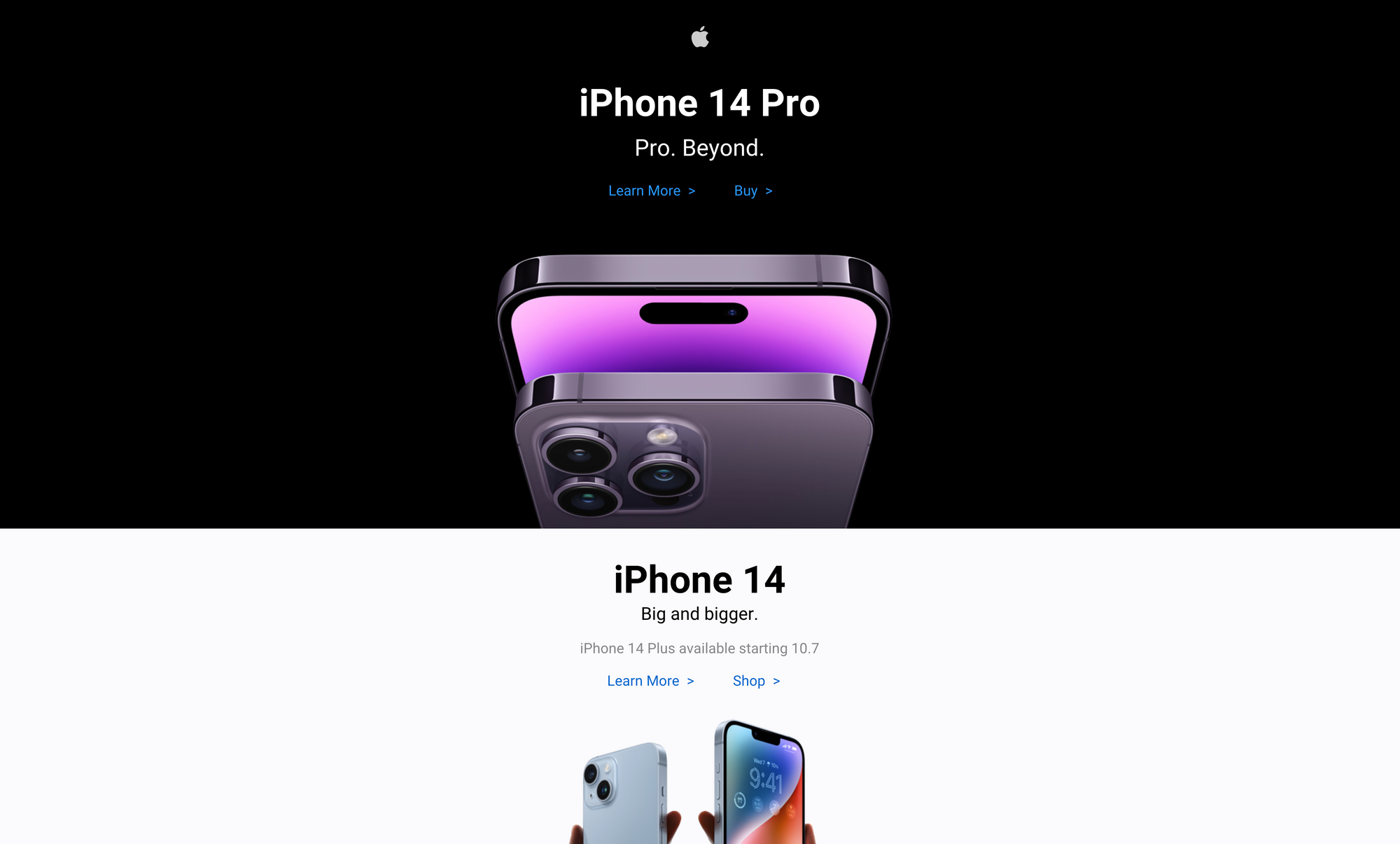
It’s as simple as searching for desired design elements, dragging and dropping them onto your page, and tweaking the design to fit your needs and branding. Even though advanced design features are available, I was blown away by Tengku Syamil’s tutorial on how he recreated the Apple homepage in Canva in less than an hour!

Single-Page Solution
This is on the simpler, more simplistic end of the website builder spectrum. Although you can have numerous page sections in a lengthy scrollable style, you can’t (yet) build additional pages. You can include navigation that enables anchor links to various parts of your page.

Professionally designed stock images and templates
Canva’s pre-made site templates, which are very well designed, are truly exceptional and useful. You can start with an existing design and modify it, or you can start from scratch. You can apply a wide range of professionally designed graphics, typography pairings, themes, and color schemes to any of your designs! So you don’t have to create graphics or illustrations from scratch, or search the web for separate graphic elements or royalty-free images to incorporate into your designs; it’s all built right into Canva!

If you want a robust, multi-page website builder with a content management system, Canva is not the best option, and there are many Canva alternatives to consider, including Ghost, WordPress, Editor X, Wix, Squarespace, and Webflow. However, each of those alternatives has a steep learning curve when compared to Canva’s simplicity.
Collaborative Environment
A terrific option for freelancers who want to involve their clients in the process or anybody else who wants to obtain feedback and input on their designs, Canva’s website builder is intended for collaboration. You can add people to your account and they can view and modify the designs alongside you.
Responsive Web Design
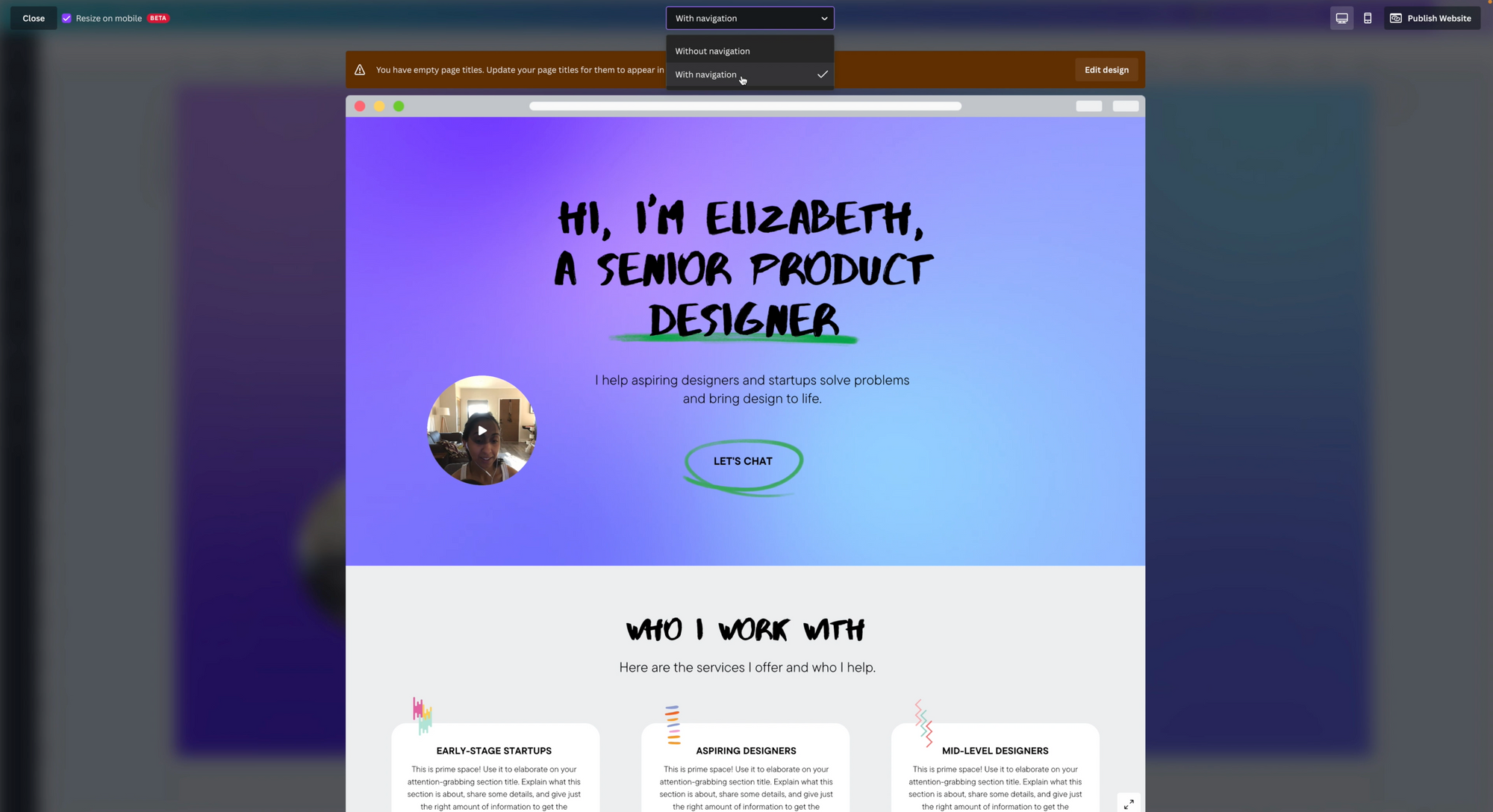
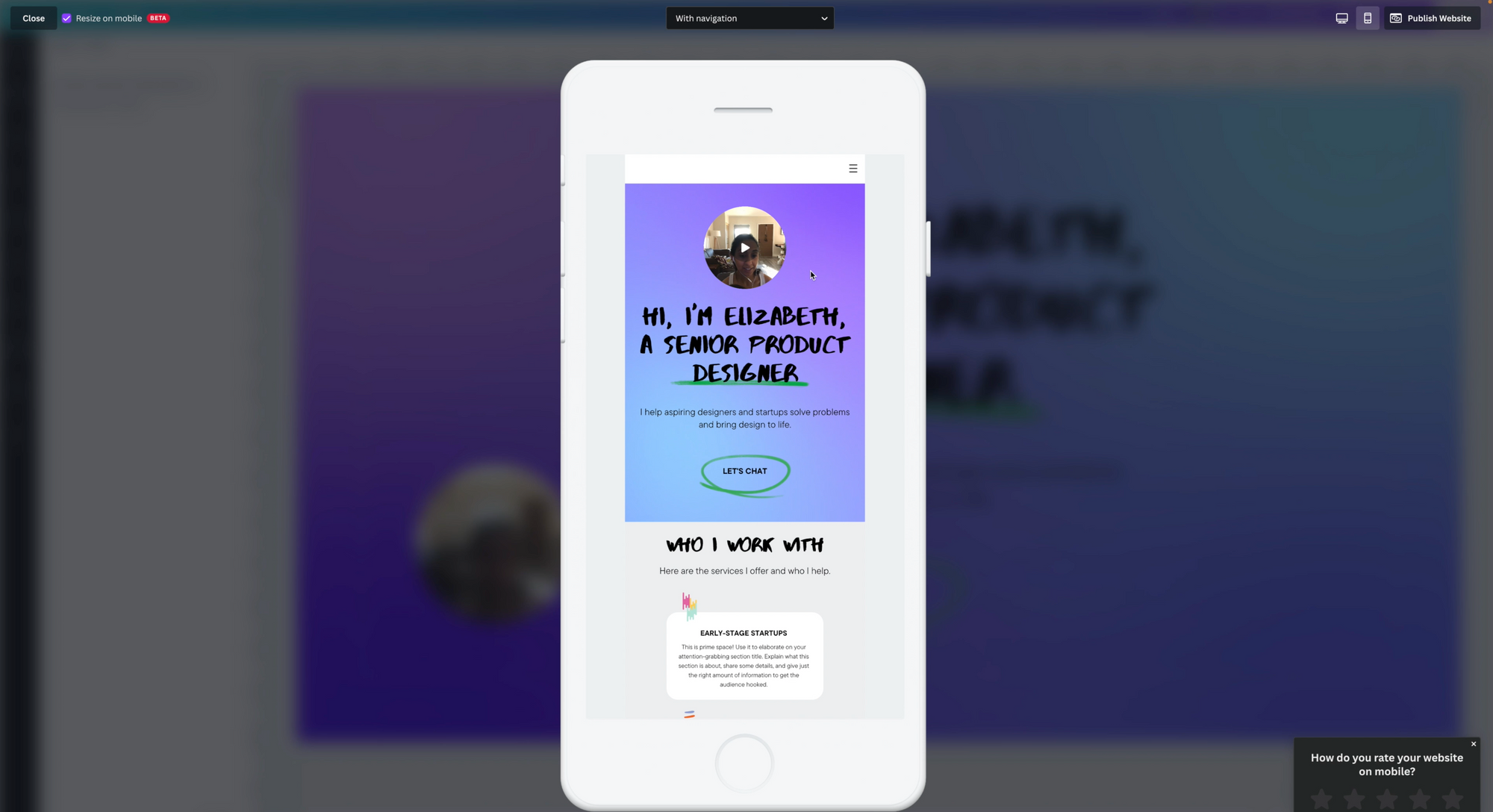
It’s great that Canva-built websites are responsive out of the box, and you can test the site’s mobile version by previewing it in publish mode.

Video Backgrounds and Embeddable Video Selfies
Canva is utilizing video in some impressive ways. You may add a movie as a background to any portion of your page to give it a very stunning, high-end vibe, which is one of two of their secret capabilities.

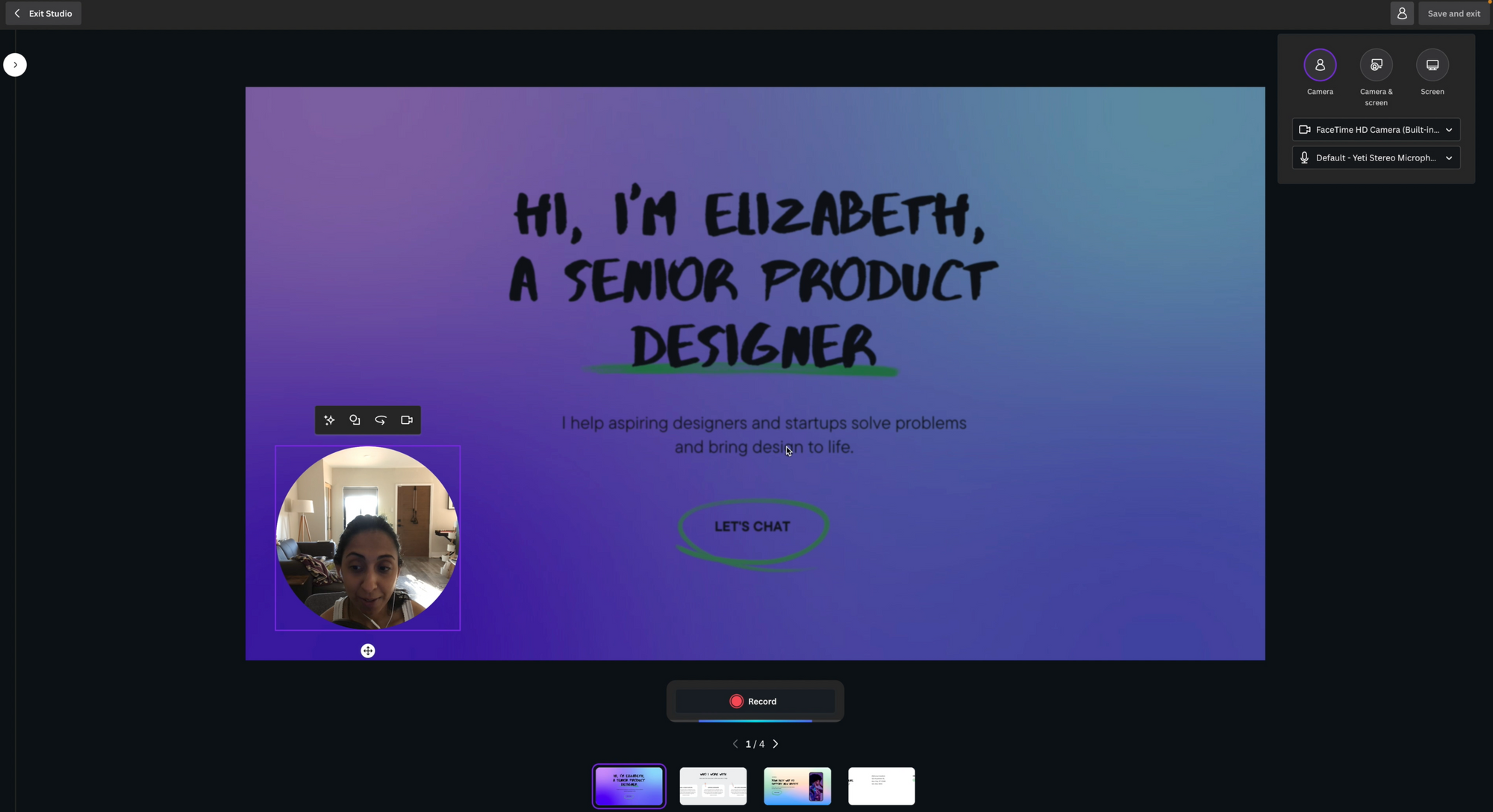
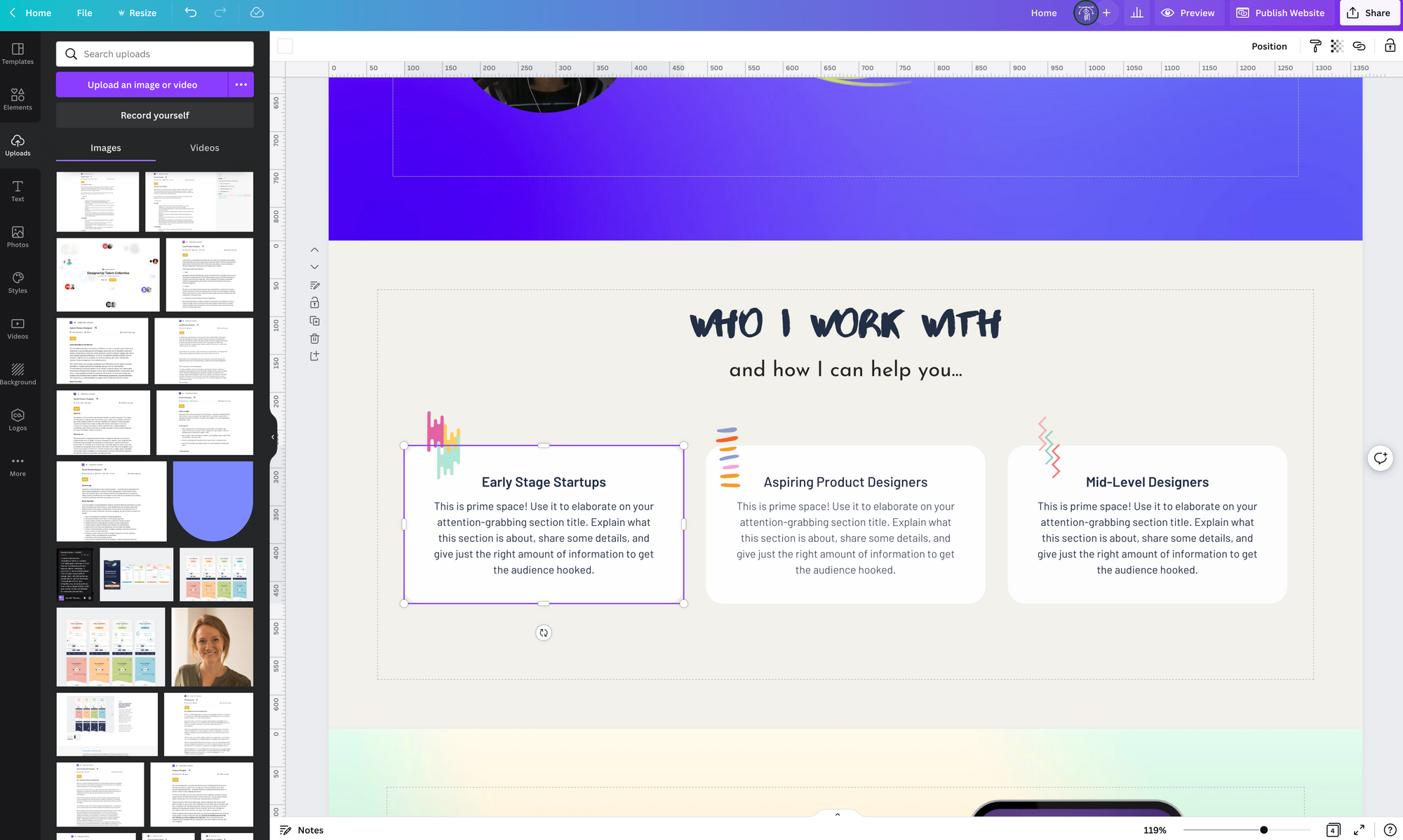
Another little-known feature is the ability to record yourself directly from your webcam and then embed a small circular video of yourself directly into your webpage that auto-plays for your visitors! This is an excellent way to include an introduction for your portfolio or to explain a service or feature to your audience.
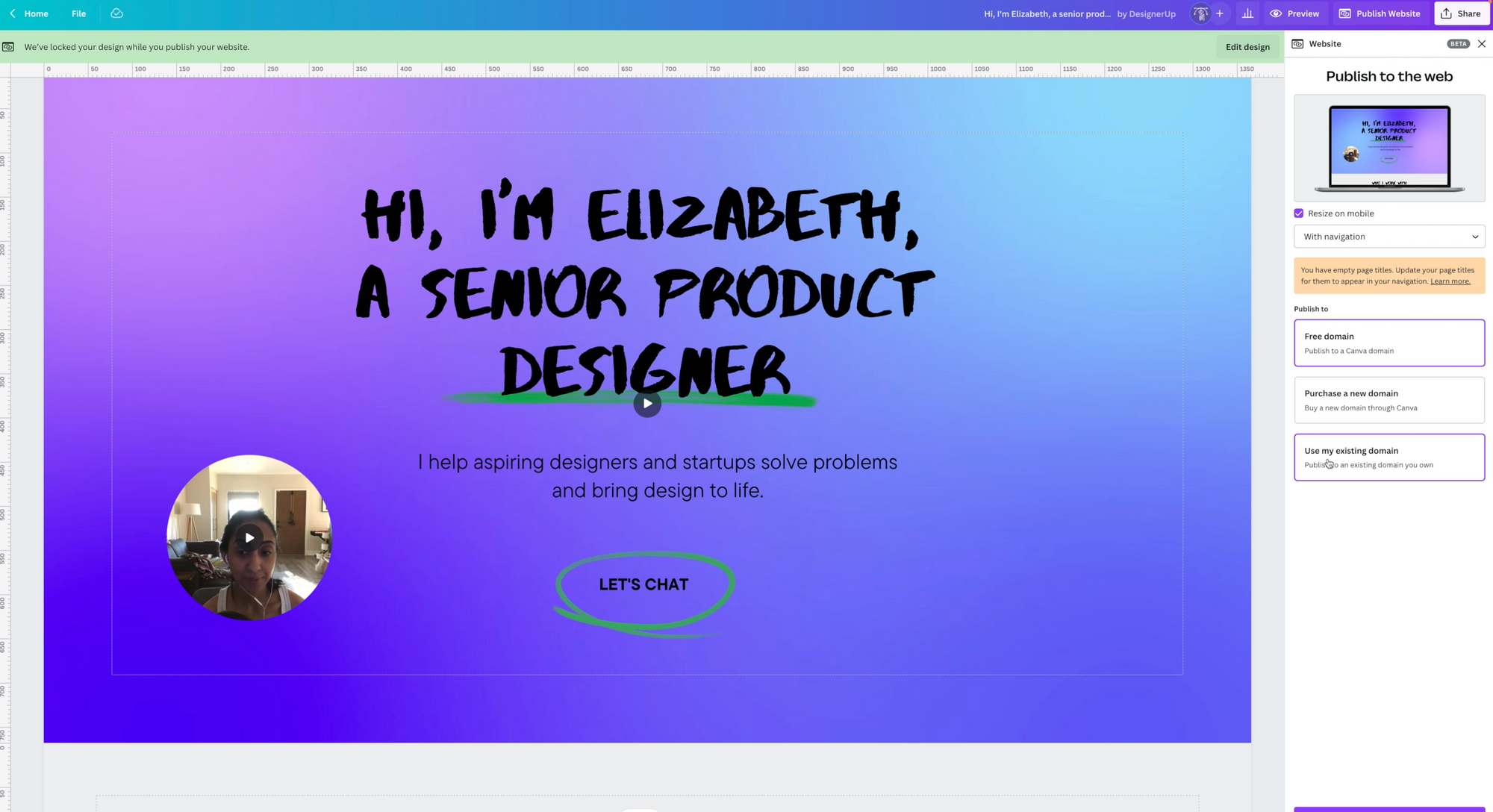
Publish to the Web (For Free)
One of the most intriguing aspects of Canva’s website builder is that it is a hosted solution. This means you won’t need to buy web hosting or even a domain name to get your site up and running! Simply design, publish, and then select a.canva domain name, and your site will be live for free. Otherwise, you can transfer an existing domain name or purchase a new one directly from Canva.

Best Use Cases for Canva’s Website Builder
Canva’s website builder is an excellent choice for anyone who needs a one-page portfolio site, a link-tree, a single case study, or a landing page for a product or service, according to my extensive testing. It’s also useful for creating sales or squeeze pages for specific products or services. Some of the button hover actions and other interactions you might expect from a more powerful site builder are missing, but you can still add basic buttons and links.
How to Get Started with Canva’s Awesome Website Builder For Free
Canva’s free plan gets you quite far, but to unlock some of the more pro features and professional graphics, you’ll need to upgrade to the affordable Pro account. Even as a professional designer with experience with other no-code site builders and professional design software such as Figma, I find the time-to-value and ease of use unrivaled for certain projects. I’ve been a happy, paying Canva Pro user for years and appreciate that the website builder is integrated into the entire Visual Worksuite of products, which I also use to create beautiful social media graphics and presentation slides.
Best Practices for Using Canva’s Drag and Drop Features to Design Your Site
Here are some things to keep in mind after utilizing Canva’s drag-and-drop template to create a few websites:
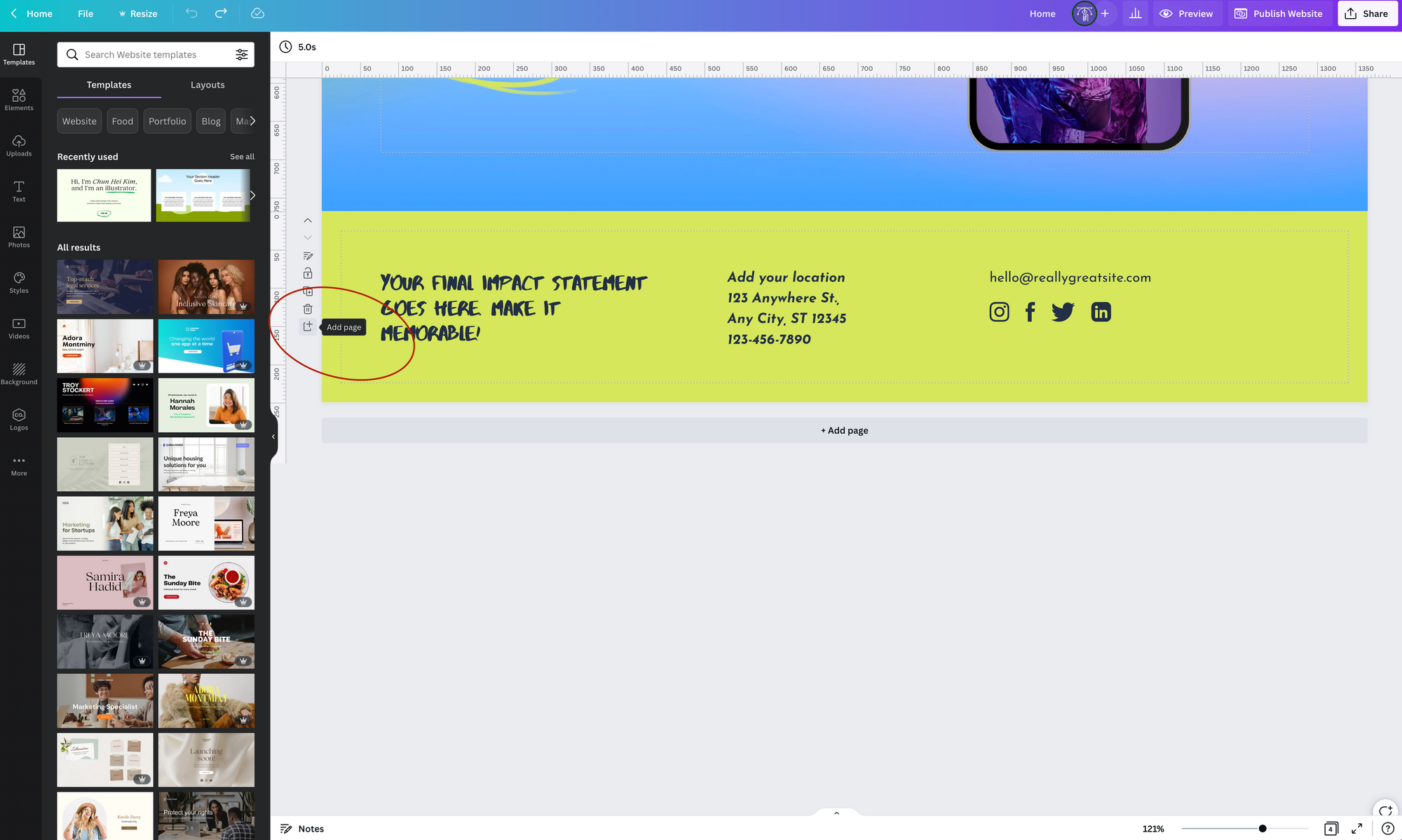
Sections vs Pages
There is really just one page to your website, therefore Canva refers to the “parts” of your page as “Pages,” which is a little misleading. But keep in mind that when you add a “Page,” you are actually just adding a “Part” to your Page.

Shapes vs Drawing
It may seem strange that you cannot just draw a shape if you need one if you are used to using other design applications like Figma or Sketch or even other site builders like WordPress. Finding a pre-existing shape that meets your demands is necessary, for example, if you want to make a box or container with rounded edges. You can adjust the size and dimensions, but some elements, such as the border-radius, are not modifiable (at the time of writing this article).

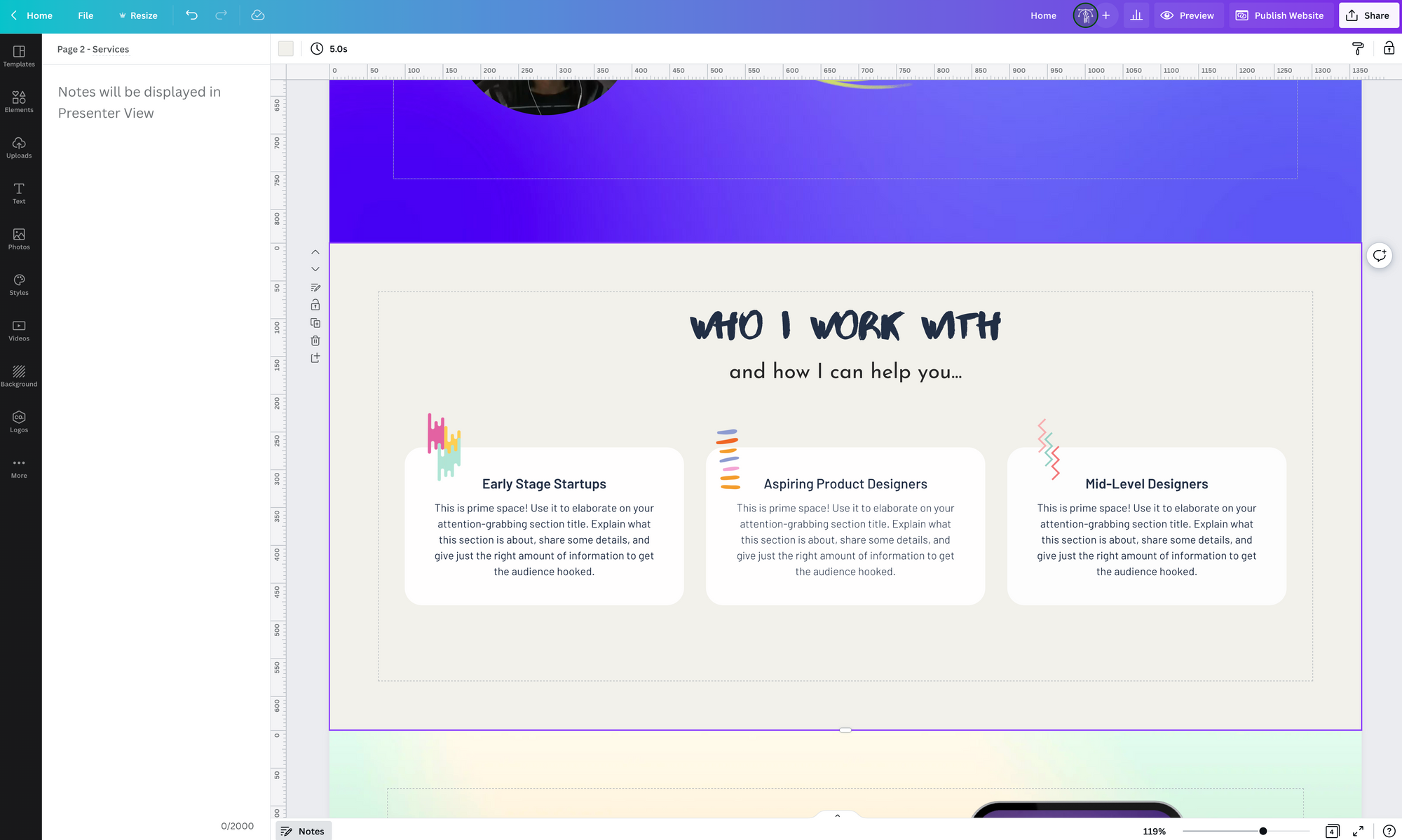
Navigation
By adding a Page Title to your section, you can add a main, top navigation to your site that uses anchor links to scroll to different sections of your page. To do so, navigate to the page section and click on the little pencil icon, which opens a panel where you can enter your Page title, notes, or a description if necessary. Once all of your sections are titled, you can select ‘Add Navigation’ from the Publish Mode Menu.

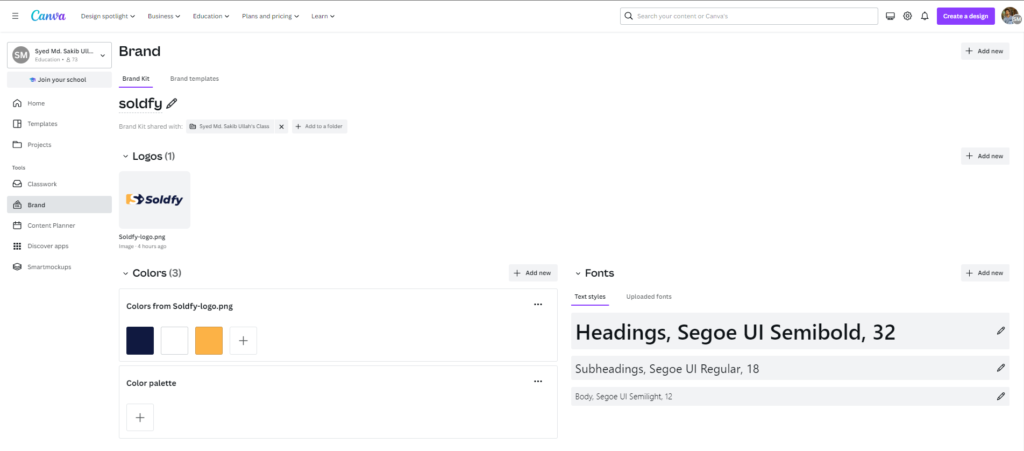
Brand Kit and Styles
Setting up your brand kit with your own logos, color scheme, and fonts, if you have them, is something I strongly advise. It expedites the creation of your pages and guarantees that the appearance and feel of all of your projects are uniform. Here is a guide on how to accomplish that.



Nisa Idrisi at 11:15 am, March 9, 2023 -
This is an excellent set of instructions that provides valuable assistance.
youknowwalid at 5:14 am, March 13, 2023 -
thanks a lot. I hope it helps!